部落格

【WordPress教學】表格很無聊嗎?讓簡易的CSS美化您的表格!
2020-07-14【WordPress教學】如何透過簡易CSS讓英文網站對齊更容易閱讀

更新時間:2020年07月18日
設計師在接案製作網站時常會遇到一種情況,這個圖高一點,恩..再幫我低一點!好,再左一點,再回來一點..好!結果最後定案的是原本的位置?聽起來很有趣,但這種情況絕對不在少數。今天要教學的不是怎麼對付這種業主,而是透過Wordpress架站時可以利用的簡易CSS語法。

WordPress架站常見到的網站對齊問題
簡單來說在網頁上看到的字型、顏色、背景、等等,都是利用CSS做的。
我們來舉一個範例比較快!
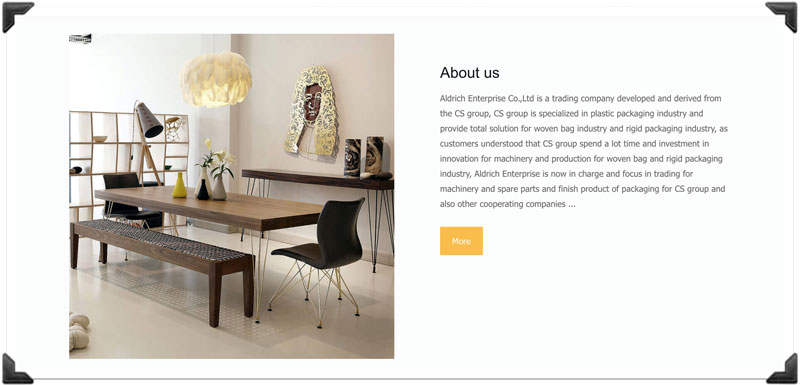
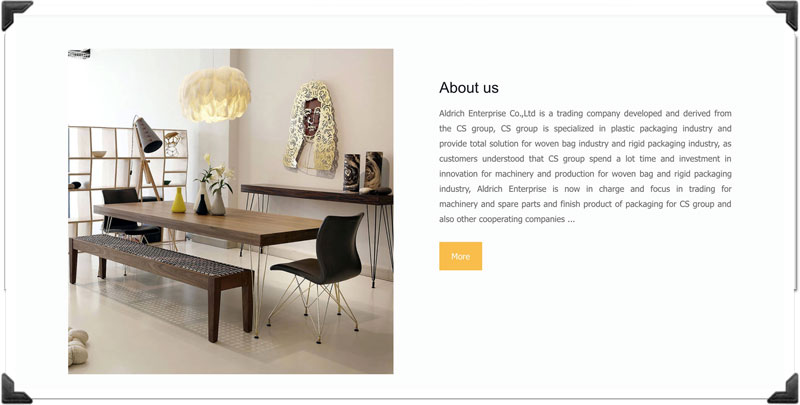
範例一

有注意到案例右邊的英文敘述嗎?有種參差不齊的美感!
這種就常會被業主挑出來檢討,該怎麼解決呢?
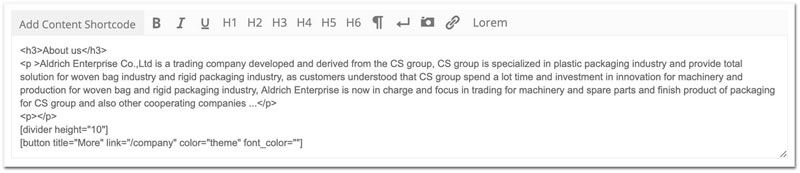
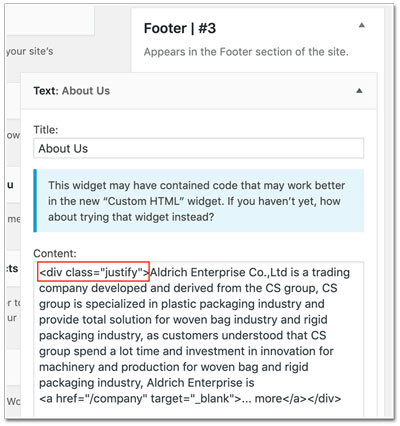
首先,我們先登入網站後台查看編輯區域。

上方<H3></H3>內所包夾的是標題。
中間<p></p>所包夾的內容就是我們要處理的地方。
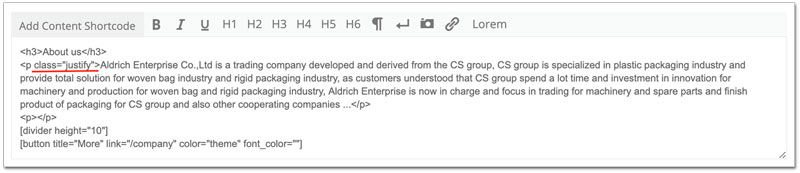
將要對齊的部分加上一個加入:
class =”justify”

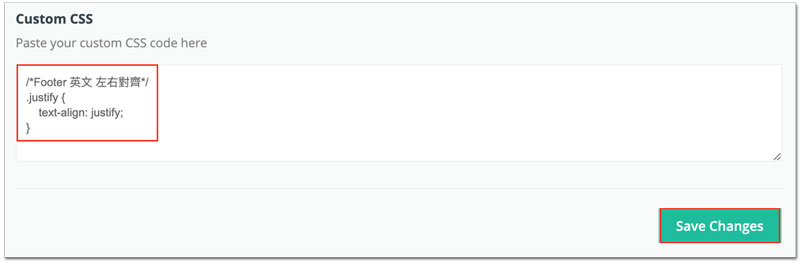
接著,找到系統的CSS客製編輯區, 寫入:
.justify {text-align: justify;},儲存。

回到前台看,大功告成啦!

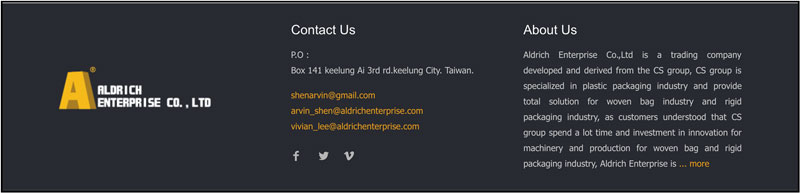
同樣的效果也可以套用在Footer哦!

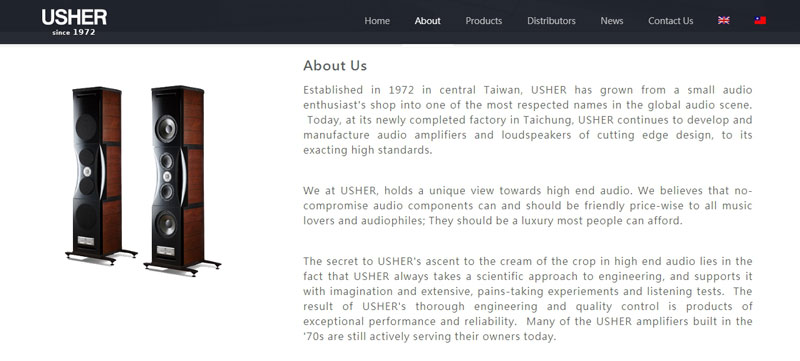
前台看到的效果就是這樣。

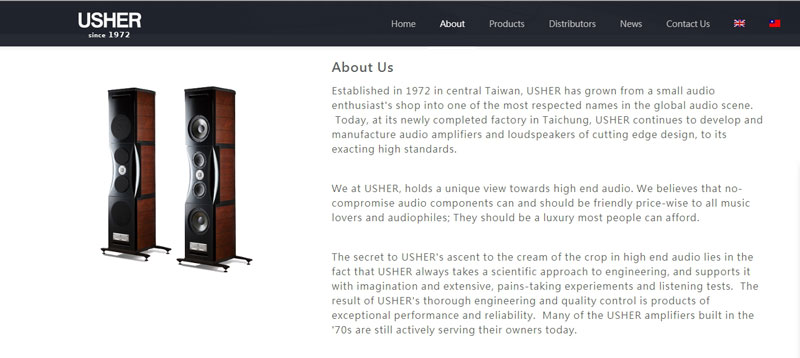
範例二

版面看起來是不是很雜亂?快套用步驟吧,
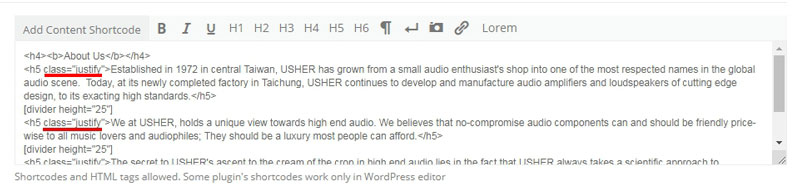
打開網站後台的編輯區,如果內容是被<H5></H5>而不是<p></p>包圍,該如何做?
做法是一樣的,在<H5>內空一格貼上樣式,
<H5 class=”justify”>文字內容</H5>

接著,找到系統的CSS客製編輯區, 寫入:
.justify {text-align:justify;}
回到前台就發現已經做好囉!

是不是很容易呢!不用安裝外掛,也不需要多麼複雜的語法技巧,就可以輕鬆完成囉!



