部落格

【WordPress教學】如何透過簡易CSS讓英文網站對齊更容易閱讀
2020-07-13
【WordPress教學】為什麼特殊符號就是打不出來?簡易CSS讓您的特殊符號正常顯示!
2020-07-15【WordPress教學】表格很無聊嗎?讓簡易的CSS美化您的表格!

更新時間:2020年07月19日
我在退伍那一年的就業博覽會中,被某一電腦補習班引起興趣並買了課程。
課程中學習了很多基本架站的元素,表格就是其中一個很重要的元素,
在響應式網站還沒有被開發的年代。
隨著網站技術的進步,現今的網站還是運用很多表格元素,
那就馬上來看看範例,讓簡易的CSS美化您的表格吧!

目錄

這樣的表格看起來感覺少了什麼?
讓我們加入底色元素吧!
首先找到系統的Custom CSS區域,寫入以下語法:
tr:nth-child(even) { background: #fff } tr:nth-child(odd) { background-color: #ececec; }
意思是偶數列的背景色是白色,而奇數列的背景色是灰色

表格就出現層次了,接下來還能做什麼呢?
加入Hover元素,讓表格更生動!
在Custom CSS 寫入:
tr:hover { background-color: #228cb3; color: #fff; }
意思是當滑鼠懸停在表格時,那一列的背景色會變成藍色,文字變成白色

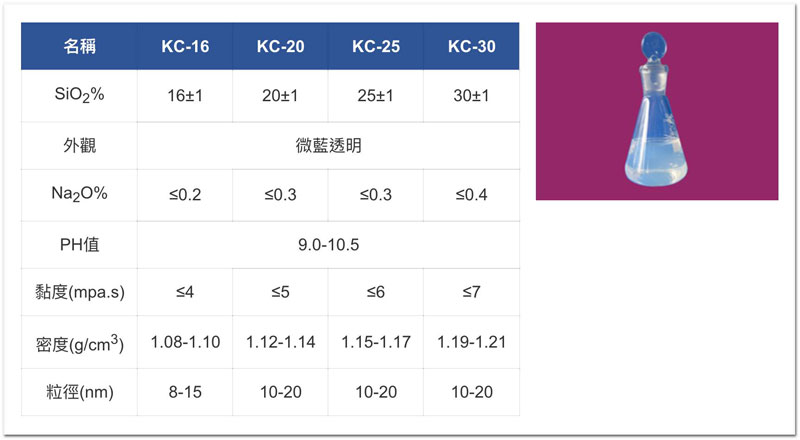
看不清楚嗎?實際的案例連結:琨澄科技


